


Inherit the settings from the Astra customizer. Gutenberg blocks inherit theme settings : We've made sure that default Gutenberg blocks like Quote, Galleries, Files, etc.Therefore, you know the changes you are working on. Front-end styling in Gutenberg Editor : The styling of your post or page is the same in the Gutenberg editor as well as the front end.You can use this theme to create different types of websites.Īstra's Compatibility with Gutenberg Assures. Deeper Integrations : Astra works seamlessly with all major WooCommerce plugins, LifterLMS, LearnDash etc.
#TOOLSET LAYOUT RESPONSIVE COLUMNS FREE#
#TOOLSET LAYOUT RESPONSIVE COLUMNS FULL#
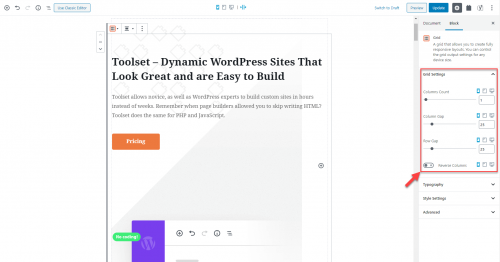
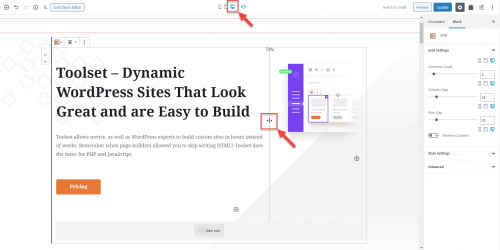
Ready-to-use Full Website Demos for Gutenberg An easy to use interface and several customizations make it easier to build pages and complete websites without any custom code. It gives you a number of unique and creative blocks for Gutenberg that help you build and design pages or posts without a single line of code. With Spectra, we took the hassle out of the website building process. Simply pick your favorite WordPress blocks from Spectra that speed up the process of website building with easy to use settings and customizations for intuitive visual styling. Power-up the Gutenberg editor with advanced and powerful blocks that help you build websites in no time! This first Gutenberg plugin is here to make website building an ultimate journey. Spectra (Formerly, Ultimate Addons for Gutenberg) Click ‘Save’ and then click ‘Preview’ to try your grid configuration.Tags: gutenberg, blocks, gutenberg blocks, editor, block.If you want to reset all of the widths and start over with a new configuration, click ‘Reset’. Simply click on ‘Optimize’ and WS Form will automatically reconfigure the widths. The ‘Optimize’ button will enable if WS Form can help with improving the efficiency of the breakpoint configuration.If you choose a column width on the smallest breakpoint, the larger breakpoints will inherit that same width unless you manually override that with a different value. The 1/2 with will result in a two column format, and so on. The full width will result in a single column format. For each breakpoint you can configure a column width. After selecting ‘Grid’, the breakpoints for the current framework will be shown.Under the ‘Layout’ section of the sidebar is the ‘Orientation’ setting.This will open up the field settings sidebar. To add columns to a checkbox or radio field (this includes e-commerce price checkbox and price radio fields):


 0 kommentar(er)
0 kommentar(er)
